Hello guys, today in this article we are going to educate you on how to add review widget in blogger template. Before overview widget/gadget can be used solely in WordPress or any different paid platform. Now it's time to implement a review widget tool in blogger and now it is possible. Have you ever notion to convert your blogger template into a evaluate pleasant weblog or website? However from this evaluate widget will able to snatch site visitors interest to your put up and think you are having a blog or websites like smartphones reviews, Movie reviews, Software critiques site, any recreation or device critiques site. And your website or weblog is hosted on blogger platform so blogger area is now not that a great deal extensive like WordPress, however from now you can use evaluate widget to supply rating to your favored content. Review widget has 2 elements like you can exhibit the same evaluation on all weblog pages or you can pick out individual opinions for each and each and every weblog posts. Finally to snatch this widget follow the steps mentioned below.
How to Add Fixed Review Widget for Every Post in Blogger
These are Following Steps:-
/*Review Widget by www.bloggersstand.com*/
.BstandReview-summary{position:absolute;z-index:2;bottom:0;font-size:14px;left:14px;right:14px}
.BstandReview-summary{opacity:1}
.BstandReview-summary p,.BstandReview-summary h3{margin:0}
.BstandReview-summary h3{font-size:20px}
.BstandReview-summary p{padding:10px}
.BstandReview-summary a{color:#FFF}
.bsd-review{border:1px solid #E7E7E7;margin-bottom:15px}
.review-item,.item-summary:first-child{border-bottom:1px solid #E7E7E7}
.review-item{padding:12px}
.review-item:last-child{border-bottom:0}
.rev-value-outer{background-color:rgba(0,0,0,0.10);overflow:hidden;box-shadow:inset 0 0 4px rgba(0,0,0,0.2)}
.rev-value{height:10px;background-color:#FF0000;box-shadow:0 0 5px rgba(0,0,0,0.3)}
.review-circle{padding-bottom:5px;overflow:hidden;font-size:14px}
.review-circle span{font-weight:400;float:right}
.review-box {width:75%}
.review-box{display:review-box;vertical-align:middle;margin-top:0;margin-bottom:0;float:left;margin:10px 0;margin-right:2%}
.review-wrapper .review-box{display:block; width:20%}
.item-summary{overflow:hidden;text-align:justify}
.item-summary h4{margin:0 0 10px;display:inline-block;padding:3px 8px;background-color:#FF0000;color:#FFF;text-transform:uppercase;font-size:16px}
.item-summary span{display:block}
.review-circle-place{padding:10px 12px;vertical-align:top}
.review-wrapper{border-left:1px solid #E7E7E7;width:140px;text-align:center;font-weight:600;padding:10px 10px 20px;vertical-align:bottom;background-color:rgba(0,0,0,0.03)}
.rev-score{font-size:50px}
.srev-place{position:absolute;top:0;right:0;color:#FF0000;font-size:30px;font-weight:600;width:50px;height:50px;text-align:center;line-height:50px;background-color:rgba(255,255,255,0.50)}
.items .srev-place{right:auto;left:0;font-size:17px;width:30px;height:30px;line-height:30px}
.c100.p51 .slice,.c100.p52 .slice,.c100.p53 .slice,.c100.p54 .slice,.c100.p55 .slice,.c100.p56 .slice,.c100.p57 .slice,.c100.p58 .slice,.c100.p59 .slice,.c100.p60 .slice,.c100.p61 .slice,.c100.p62 .slice,.c100.p63 .slice,.c100.p64 .slice,.c100.p65 .slice,.c100.p66 .slice,.c100.p67 .slice,.c100.p68 .slice,.c100.p69 .slice,.c100.p70 .slice,.c100.p71 .slice,.c100.p72 .slice,.c100.p73 .slice,.c100.p74 .slice,.c100.p75 .slice,.c100.p76 .slice,.c100.p77 .slice,.c100.p78 .slice,.c100.p79 .slice,.c100.p80 .slice,.c100.p81 .slice,.c100.p82 .slice,.c100.p83 .slice,.c100.p84 .slice,.c100.p85 .slice,.c100.p86 .slice,.c100.p87 .slice,.c100.p88 .slice,.c100.p89 .slice,.c100.p90 .slice,.c100.p91 .slice,.c100.p92 .slice,.c100.p93 .slice,.c100.p94 .slice,.c100.p95 .slice,.c100.p96 .slice,.c100.p97 .slice,.c100.p98 .slice,.c100.p99 .slice,.c100.p100 .slice{clip:rect(auto,auto,auto,auto)}
.c100 .bar,.c100.p51 .fill,.c100.p52 .fill,.c100.p53 .fill,.c100.p54 .fill,.c100.p55 .fill,.c100.p56 .fill,.c100.p57 .fill,.c100.p58 .fill,.c100.p59 .fill,.c100.p60 .fill,.c100.p61 .fill,.c100.p62 .fill,.c100.p63 .fill,.c100.p64 .fill,.c100.p65 .fill,.c100.p66 .fill,.c100.p67 .fill,.c100.p68 .fill,.c100.p69 .fill,.c100.p70 .fill,.c100.p71 .fill,.c100.p72 .fill,.c100.p73 .fill,.c100.p74 .fill,.c100.p75 .fill,.c100.p76 .fill,.c100.p77 .fill,.c100.p78 .fill,.c100.p79 .fill,.c100.p80 .fill,.c100.p81 .fill,.c100.p82 .fill,.c100.p83 .fill,.c100.p84 .fill,.c100.p85 .fill,.c100.p86 .fill,.c100.p87 .fill,.c100.p88 .fill,.c100.p89 .fill,.c100.p90 .fill,.c100.p91 .fill,.c100.p92 .fill,.c100.p93 .fill,.c100.p94 .fill,.c100.p95 .fill,.c100.p96 .fill,.c100.p97 .fill,.c100.p98 .fill,.c100.p99 .fill,.c100.p100 .fill{position:absolute;border:0.08em solid #FF0000;width:0.84em;height:0.84em;clip:rect(0em,0.5em,1em,0em);-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);-ms-transform:rotate(0deg);-o-transform:rotate(0deg);transform:rotate(0deg)}
.pie-fill,.c100.p51 .bar:after,.c100.p51 .fill,.c100.p52 .bar:after,.c100.p52 .fill,.c100.p53 .bar:after,.c100.p53 .fill,.c100.p54 .bar:after,.c100.p54 .fill,.c100.p55 .bar:after,.c100.p55 .fill,.c100.p56 .bar:after,.c100.p56 .fill,.c100.p57 .bar:after,.c100.p57 .fill,.c100.p58 .bar:after,.c100.p58 .fill,.c100.p59 .bar:after,.c100.p59 .fill,.c100.p60 .bar:after,.c100.p60 .fill,.c100.p61 .bar:after,.c100.p61 .fill,.c100.p62 .bar:after,.c100.p62 .fill,.c100.p63 .bar:after,.c100.p63 .fill,.c100.p64 .bar:after,.c100.p64 .fill,.c100.p65 .bar:after,.c100.p65 .fill,.c100.p66 .bar:after,.c100.p66 .fill,.c100.p67 .bar:after,.c100.p67 .fill,.c100.p68 .bar:after,.c100.p68 .fill,.c100.p69 .bar:after,.c100.p69 .fill,.c100.p70 .bar:after,.c100.p70 .fill,.c100.p71 .bar:after,.c100.p71 .fill,.c100.p72 .bar:after,.c100.p72 .fill,.c100.p73 .bar:after,.c100.p73 .fill,.c100.p74 .bar:after,.c100.p74 .fill,.c100.p75 .bar:after,.c100.p75 .fill,.c100.p76 .bar:after,.c100.p76 .fill,.c100.p77 .bar:after,.c100.p77 .fill,.c100.p78 .bar:after,.c100.p78 .fill,.c100.p79 .bar:after,.c100.p79 .fill,.c100.p80 .bar:after,.c100.p80 .fill,.c100.p81 .bar:after,.c100.p81 .fill,.c100.p82 .bar:after,.c100.p82 .fill,.c100.p83 .bar:after,.c100.p83 .fill,.c100.p84 .bar:after,.c100.p84 .fill,.c100.p85 .bar:after,.c100.p85 .fill,.c100.p86 .bar:after,.c100.p86 .fill,.c100.p87 .bar:after,.c100.p87 .fill,.c100.p88 .bar:after,.c100.p88 .fill,.c100.p89 .bar:after,.c100.p89 .fill,.c100.p90 .bar:after,.c100.p90 .fill,.c100.p91 .bar:after,.c100.p91 .fill,.c100.p92 .bar:after,.c100.p92 .fill,.c100.p93 .bar:after,.c100.p93 .fill,.c100.p94 .bar:after,.c100.p94 .fill,.c100.p95 .bar:after,.c100.p95 .fill,.c100.p96 .bar:after,.c100.p96 .fill,.c100.p97 .bar:after,.c100.p97 .fill,.c100.p98 .bar:after,.c100.p98 .fill,.c100.p99 .bar:after,.c100.p99 .fill,.c100.p100 .bar:after,.c100.p100 .fill{-webkit-transform:rotate(180deg);-moz-transform:rotate(180deg);-ms-transform:rotate(180deg);-o-transform:rotate(180deg);transform:rotate(180deg)}
.c100{position:relative;font-size:120px;width:1em;height:1em;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;float:left;margin:0 15px 10px;border:9px solid #dcdcdc;border:9px solid rgba(0,0,0,0.1)}
.c100 *,.c100 *:before,.c100 *:after{-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box}
.c100 > .rev-score{position:absolute;width:100%;z-index:1;left:-0.28em;top:-0.28em;width:3.35em;line-height:3.35em;font-size:0.3em;display:block;text-align:center;white-space:nowrap;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.2s;-moz-transition-duration:0.2s;-o-transition-duration:0.2s;transition-duration:0.2s;-webkit-transition-timing-function:ease-out;-moz-transition-timing-function:ease-out;-o-transition-timing-function:ease-out;transition-timing-function:ease-out}
.c100:after{position:absolute;top:0.08em;left:0.08em;display:block;content:" ";-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;background-color:transparent;width:0.85em;height:0.85em;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.2s;-moz-transition-duration:0.2s;-o-transition-duration:0.2s;transition-duration:0.2s;-webkit-transition-timing-function:ease-in;-moz-transition-timing-function:ease-in;-o-transition-timing-function:ease-in;transition-timing-function:ease-in}
.c100 .slice{position:absolute;width:1em;height:1em;clip:rect(0em,1em,1em,0.5em);top:-0.074em;left:-0.074em}
.c100:hover{cursor:default}
.c100:hover > .rev-score{color:#FF0000;-webkit-transform:scale(1.35)}
.c100:hover:after{top:0.04em;left:0.04em;width:0.92em;height:0.92em}
.top-revscrore{float:left;width:150px;text-align:center;height:150px;margin-right:10px;font-weight:600}
customization :
Step 5. Now search for<data:post.body/> by Pressing Ctrl+F keys, You will find three times but we will stop on the second one.
<div class="bsd-review">
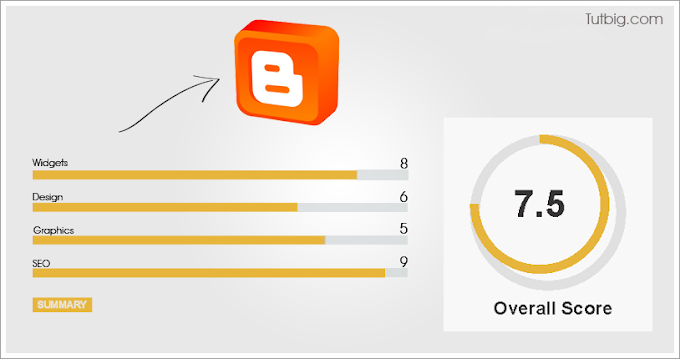
<div class="review-item"><div class="review-circle">Widgets<span>8</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div>
<div class="review-item"><div class="review-circle">Design<span>6</span></div><div class="rev-value-outer"><div class="rev-value" data-value="7" style="width:70%"></div></div></div>
<div class="review-item"><div class="review-circle">Graphics<span>5</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div>
<div class="review-item"><div class="review-circle">SEO<span>9</span></div><div class="rev-value-outer"><div class="rev-value" data-value="9" style="width:90%"></div></div></div>
<div class="item-summary"><div class="review-circle-place review-box"><h4>Summary</h4><span>tutbig.blogspot.Com is a website for blogger tutorials,wordpress tutorials,blogspot responsive templates,tricks and tips for both and also provide free resources for websites and blog,also explain the smart earning method through online</span></div>
<div class="review-wrapper review-box"><div class="overall-inner"><div class="c100 p75"><div class="rev-score">7.5</div><div class="slice"><div class="fill"></div><div style="transform: rotate(270deg);" class="bar"></div></div></div><span>Overall Score</span></div></div></div>
</div>
Customization :
Installation Steps:-
<div class="bsd-review">
<div class="review-item"><div class="review-circle">Widgets<span>8</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div>
<div class="review-item"><div class="review-circle">Design<span>6</span></div><div class="rev-value-outer"><div class="rev-value" data-value="7" style="width:70%"></div></div></div>
<div class="review-item"><div class="review-circle">Graphics<span>5</span></div><div class="rev-value-outer"><div class="rev-value" data-value="8" style="width:80%"></div></div></div>
<div class="review-item"><div class="review-circle">SEO<span>9</span></div><div class="rev-value-outer"><div class="rev-value" data-value="9" style="width:90%"></div></div></div>
<div class="item-summary"><div class="review-circle-place review-box"><h4>Summary</h4><span>Bloggersstand.Com is a website for blogger tutorials,wordpress tutorials,blogspot responsive templates,tricks and tips for both and also provide free resources for websites and blog,also explain the smart earning method through online</span></div>
<div class="review-wrapper review-box"><div class="overall-inner"><div class="c100 p75"><div class="rev-score">7.5</div><div class="slice"><div class="fill"></div><div style="transform: rotate(270deg);" class="bar"></div></div></div><span>Overall Score</span></div></div></div>
</div>




Post a Comment