Today in this article my aim is to provide you the knowledge about Google Analytics and would let you know step by step how to add website to Google Analytics.
Before adding a website to Google analytics it would be a good idea if you know what Google Analytics is?
What Is Google Analytics?
Google Analytics is a free web analytics tool of Google which helps to measure website traffic. This tool was launched on 14th Nov 2005, and it is the most widely used web analytics tool for all online businesses.
The benefits of using Google analytics are that it gives you complete insights of the user activities on the website, it provides you with the real-time and tangible data, it also gives you valuable feedback to your website pages/links and many more.
So, these are the few of the many benefits of using Google Analytics for your website.
In this article, I intend to let you know about how to add website to google analytics. So here we go.
Sign in to Google Analytics
Step1: First of all, to add website to google analytics you have to log in to the Google analytic account through your Gmail id.
Note: For signing, you would need a valid Gmail id account no other email id is permissible.
Step 2: After Signing with your Gmail account you would enter to the Google analytic screen. From here you would start analyzing your website. What you need to do here is to click the sign-up button.
Step 3: After clicking signup you would enter the next page of Google Analytics. Here you would get two options. Here if you want to track your Apps then click to Mobile Apps tab button or if you want to track your website, then you have to click on the Website tab.
In this tutorial, we would track website so let us select the website tab.
Step-4: Next you have to give an appropriate account name, Website Name, Website URL, and also select the appropriate industry and reporting time zone. Under Data Sharing Options, check the boxes next to the options that you want.
Step-5: Finally Get Tracking ID button through clicking.
Step-6: Finally, you would see the Google Analytics Terms of Service Agreement. Now you would need to select the region and checkmark all the checkboxes and finally click the “I Accept” button,
and we are now done with the setting of Google analytic tracking code for the website.
Adding Google analytic code to a website
After the configuration of Google Analytic, you would be able to see three things. These are Tracking ID, Global Site Tag, and Google Tag Manager. Now let us discuss the methods you would use to enable Google Analytics to your website. The tracking Id Starting with “UV” which you are seeing is the tracking id which helps in tracking the data of the website and the code below the “Global Site Tag” is embedded on the website.
Techniques To Add Analytics
Technique No.1: Using WordPress Plugin Google Analytics Dashboard for WP (GADWP)
If you have a WordPress website, then it becomes easy to add the tracking Id as you do not have to go inside the code of the website. Let us see how to add website to Google Analytics if you have a WordPress website.
Let us see how to add website to Google Analytics if you have a WordPress website.
Download and install the Google Analytics Dashboard for WP (GADWP) WordPress plugin to your website and then activate it. After activation of the plugin, you would need to authorize the plugin. So would have to go to the setting section of the plugin.
When you click the authorize plugin, the plugin would ask for the access code. Just click the get access code (Remember: You need to be logged in to your Google Analytic account).
When the access code button is clicked, you would be asked to provide Google Accounts details which are being used for Google Analytics.
You have to copy and paste this code into the access code input box of the plugin’s dashboard and then click the save access code button.
Client visiting your WordPress site would be listed in Google Analytics. Assess the WordPress dashboard home page to check visitors summaries.
Technique No.2: Add the Google Analytics code manually on your website
The other way to add a website to Google analytics is to embed the tracking code in the header section of the theme.
To retrieve the tracking code go to the “Admin” section of the Google analytics dashboard then select the “ACCOUNT” from the account section and then go to “Property” Under property click the “Tracking info” and under this tab, you would see “Tracking Code”. You need to click that button to get the code.
from the account section and then go to “Property” Under property click the “Tracking info” and under this tab, you would see “Tracking Code”. You need to click that button to get the code.
Under property click the “Tracking info” and under this tab, you would see “Tracking Code”. You need to click that button to get the code.
Now you would need to copy the code under “Global Site Tag” and paste in the header section of the website.
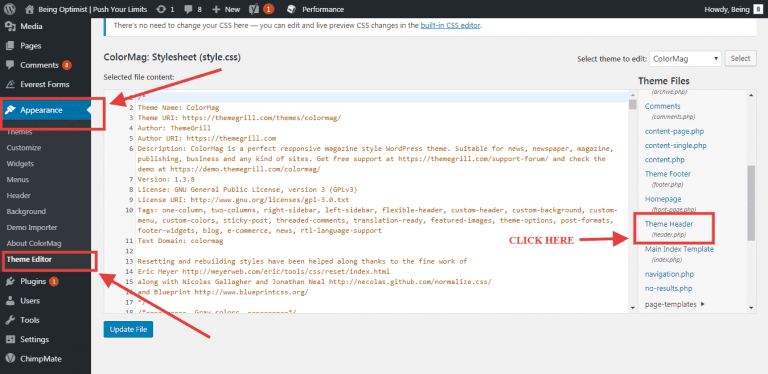
You may find your theme includes a custom setting to allow you to paste in your Google Analytics code. If not, in the WordPress administration dashboard, head to Appearance > Editor.
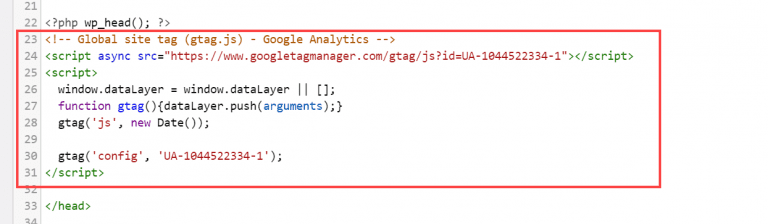
In the Theme Files sidebar, click Theme Header (header.php). Find the closing </head> tag in the header file, and paste the Google Analytics Global Site tag above.
Save the file, and your site traffic will be recorded in Google Analytics. Visit the Google Analytics website to view traffic reports.
If your website is not made up of WordPress, then you have to insert the tracking code through your c panel account. Log in to your C panel account and go to “Public_html” section and find the header section of the site and within the header section paste the tracking code.
Technique No. 3: Google Tag manager
Another method to get real-time data is by using. This is a very vast topic and I will discuss this in the next article.
In this way, you would be able to track all the behavior of the customers on your site. You would be able to check the session, the bounce rate, how many customers are visiting your website and from which country you are getting traffic. In short, you would be able to track everything like behavior, acquisitions, demographic and many more.
I hope you would have liked this article How To Add Website to Google Analytics.
In addition to this, it is very important to know about Google Webmaster.































Post a Comment