Stylish Border in Blogger Post Image Border around images it is more useful to visible your content and its impacts more on your site visitor to focus on your content easily. If you want to add borders around your images in blogger and you do not know how to do this? then you're in the right place. Most of the blogger know do how to do this but for the newbie blogger it kind of a tricky part. So in this lesson, we will show you how to add borders around images in blogger.
In order to add borders around Images, we have to implement simple CSS codes in our blogger blog.
Let's get started.
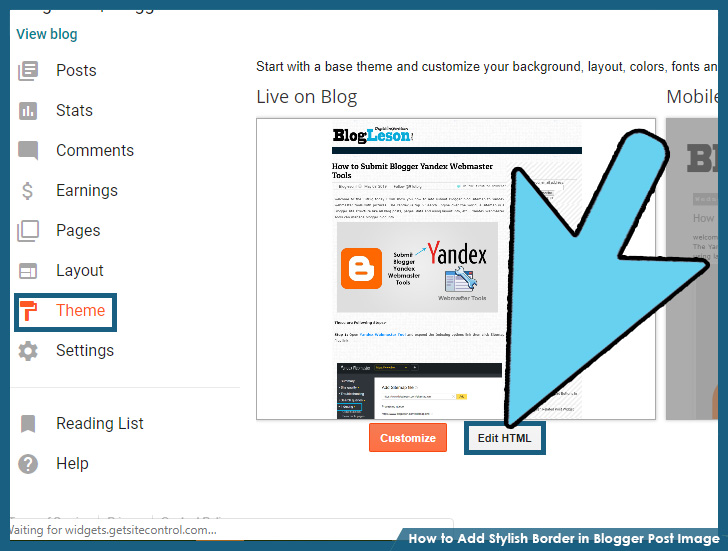
First of all, you will need to sign in your blogger account then go to Template>> Edit HTML>> and then click anywhere in the HTML editor and press Ctrl+F a search box will appear on the right upper corner of the HTML editor and now paste the following code and hit enter.
</b:skin>
Once you find b:skin then just above </b:skin> paste the following CSS codes.
.post img{border: 4px solid #39f235;padding: 3px;}
If you want to add some other border style you can do that too, below I mention possible border style which you choose for your images.
1st Solid Style Border
.post img{ border: 4px solid #39f235; padding: 3px;}
2nd Solid Style Border
.post img{ border: 4px dotted #39f235; padding: 3px;}
3rd Solid Style Border
.post img{ border: 4px dashed #39f235; padding: 3px;}
4th Solid Style Border
.post img{ border: 4px double #39f235; padding: 3px;}
5th Solid Style Border
.post img{ border: 4px groove #39f235; padding: 3px;}













Post a Comment