You don’t necessarily need to be a programmer to build an awesome WordPress site. Visual site builders allow you to create professional-looking designs by using pre-built elements, sections, templates, and other building blocks.
You can find a couple of WordPress site builders in the official WordPress repo and elsewhere. In this article, we will have a look at two of the best ones: Oxygen 2.0 and Elementor. We will test both builders on a clean WordPress install, with the Twenty Seventeen theme.
GETTING STARTED
You can install both Oxygen 2.0 and Elementor as a WordPress plugin. Elementor works with any theme. Basically, you build your own custom design on top of a theme. Oxygen 2.0 doesn’t require a theme, as it offers a visual replacement for WordPress themes. Although you still need to have a theme set in the WordPress admin (as it’s required by WordPress), it doesn’t affect the design of your site in any way.
OXYGEN 2.0
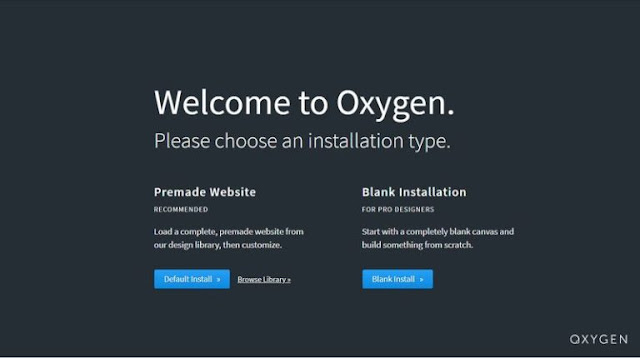
Oxygen lets you start with either a pre-made website or a blank installation. If you want a quick result, opt for the pre-made design, as Oxygen’s design library offers beautiful templates. A blank installation is an excellent choice if you want to do everything from scratch. After installing and activating the Oxygen 2.0 plugin, you are presented with the following screen:

By default, Oxygen installs the Atomic Design Set—remember, we don’t work with themes here but Oxygen replaces regular WordPress themes in order to provide you with more design options. If you don’t like the default one you can choose other pre-made design sets as well.
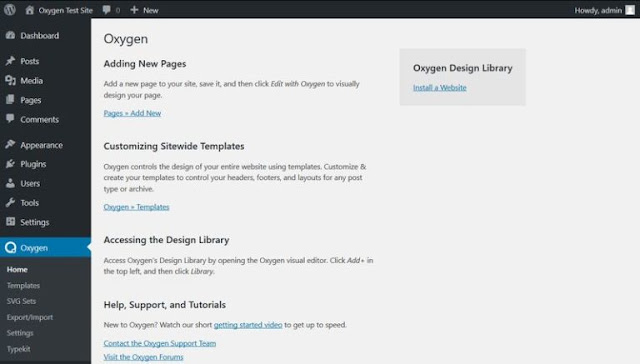
For the sake of this article, we’ll choose the Blank Install so that we can test everything from scratch. Oxygen 2.0 doesn’t add any distractions to your admin area. It places no ads on your WordPress dashboard, you’ll find only a modest menu in the left sidebar.

ELEMENTOR
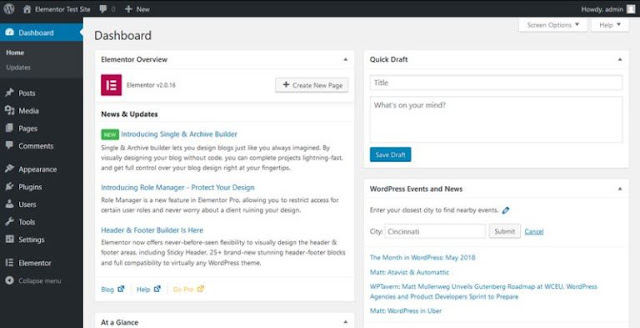
After installing the Elementor Page Builder, a new menu will be added to your WordPress admin. An “Elementor Overview” widget with the latest Elementor news will also appear on your dashboard:

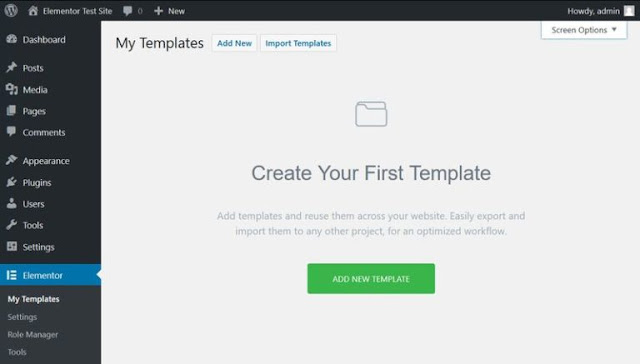
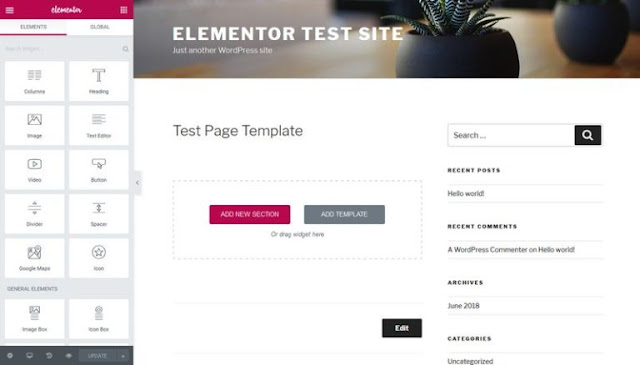
As in case of Elementor you still rely on a theme, you can’t choose between a pre-designed and blank start. You will start building your custom page on top of the theme you set in the Appearance sidebar menu. This is how the main admin page of the Elementor menu looks like right after activation:

STRUCTURE
Both Oxygen 2.0 and Elementor use a template-based structure. You can manage the templates from the WordPress admin and edit the belonging designs from the WYSIWYG (What You See Is What You Get) editor of each site builder.
OXYGEN 2.0
With Oxygen, you can create either site-wide and page-specific template. Site-wide templates have two types: full-page templates and so-called reusable parts you can reuse in different full-page templates.
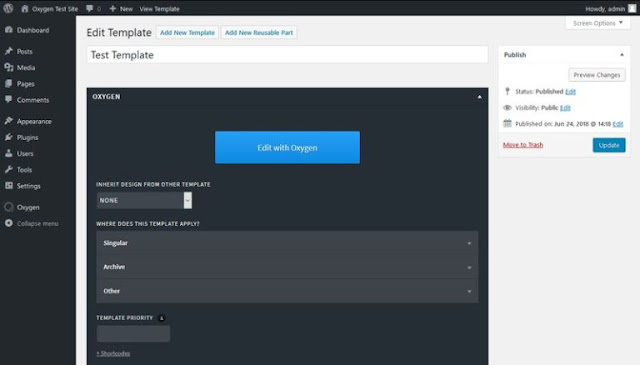
Oxygen gives you access to a bunch of template settings. For instance, you can decide which parts of your site a template applies to, whether it inherits from other templates, and set up a template priority order for cases when more than one templates apply to a specific page. Besides, you can add shortcodes to each template as well.

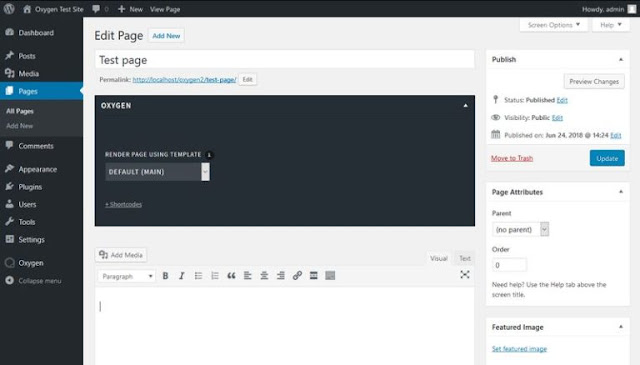
To use a certain template for a specific post or page, you only need to go to the post or page editor and choose the template in the widget Oxygen adds to your admin interface:

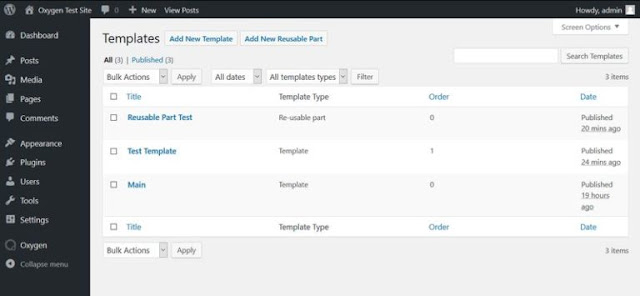
You can easily manage, edit, filter, and delete your Oxygen templates from the Templatesmenu that looks similar to the All Posts and All Pages menus of WordPress:

ELEMENTOR
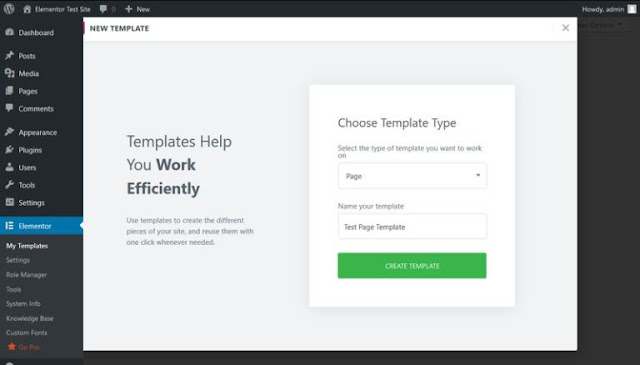
Elementor also has two types of templates: Pages and Sections. When you click the Create Template button, Elementor brings you right into the page builder interface, outside of the WordPress admin.

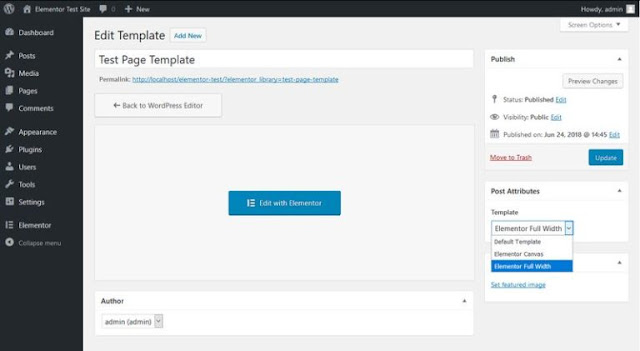
If you want to edit the settings of your Elementor templates, you need to go to the Template manager you can access in the My Templates menu. Elementor allows you to choose from three different template types: Default Template, Elementor Canvas, and Elementor Full Width. The second one (Elementor Canvas) allows you to work with a blank canvas instead of the theme set in the Appearance menu.

VISUAL EDITING
In fact, both page builders have awesome visual editing capabilities. The visual editors exist in a separate interface, outside of the WordPress admin. Both Oxygen 2.0 and Elementor allow you to easily move back and forth between the two interfaces.
OXYGEN 2.0
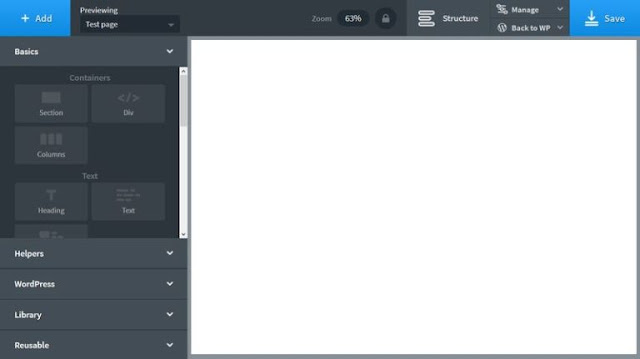
When you click the Edit with Oxygen button within the Templates menu, Oxygen takes you to the visual site builder interface. If you chose the blank installation you start with a blank page, while you can start from your pre-made design set if you opted for the pre-made website installation. This is how the site Oxygen 2.0 site builder interface looks like with a blank installation:

The white screen on the right is your canvas. You can place the building blocks of your site onto it by dragging and dropping the elements from the left panel. Oxygen 2.0 has an amazing new flexbox layout engine that makes it easier to lay out and align elements on your page. You can also easily switch between horizontal and vertical layouts.
Now, we will switch to one of Oxygen’s pre-made design set so that you can see how class-based editing works with Oxygen 2.0. Most site builders don’t have this feature and you need to edit elements belonging to the same CSS class one by one. However with Oxygen, you can edit the design of all elements holding the same class at once.

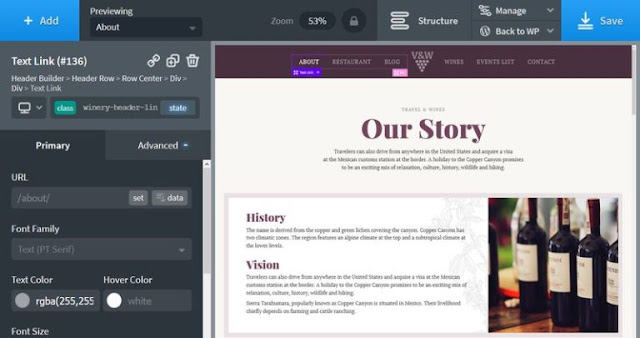
For instance, to edit the style of the top menu items, you only need to click one of the items (for instance About) and all the related CSS styles appear in the left panel. From here, you can adjust the font family, text color, font size, and all other properties related to top menu items.
At the top of the left sidebar, you can see the name of the class you are editing (winery-header-link in the example). Thus, all elements that hold this specific class will be updated sitewide whenever you save your changes. You can’t only edit the classes but also the belonging states such as :hover or :after. Besides, you can create separate styles for different screen resolutions (for instance, for mobile screens), too.
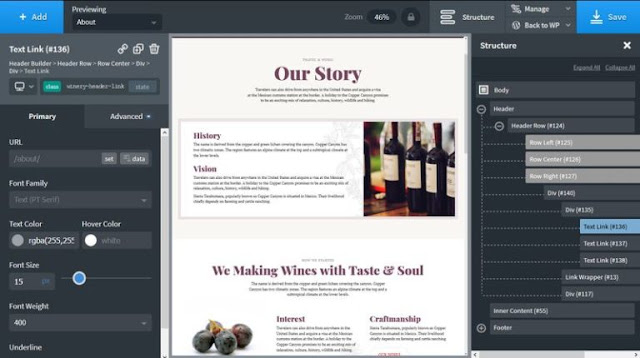
Another great thing about Oxygen’s visual site builder is the Structure panel. It’s not visible by default, but you can easily open it whenever you need it. It appears in the right sidebar panel and lets you check out the structure of all HTML elements at any time. Moreover, you can also drag around the elements and they appear in their new places in the visual editor in real-time.

ELEMENTOR
By default, you can add building blocks to existing themes with Elementor’s visual page builder. However, there’s an option (Elementor Canvas) that allows you to edit a blank canvas as well. On the screenshot below, you can see how you can drag and drop extra elements onto the Twenty Seventeen theme (however you can also use any other WordPress themes).

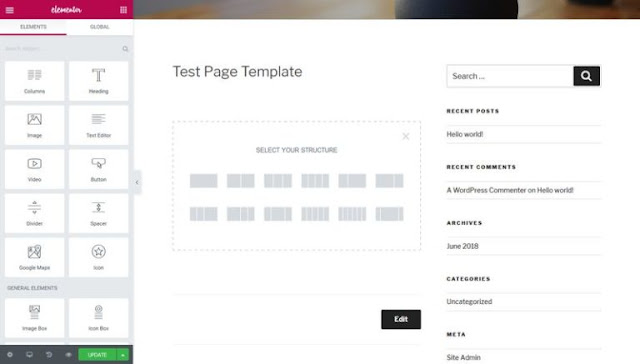
You can choose from three page building options: you can add a new section, a new template, or drag a widget from the left sidebar panel. In case of templates, you can load them from either Elementor’s design library or your own Elementor templates saved in your WordPress admin. In case of sections (smaller building blocks), Elementor allows you to choose from a couple of pre-designed layouts:

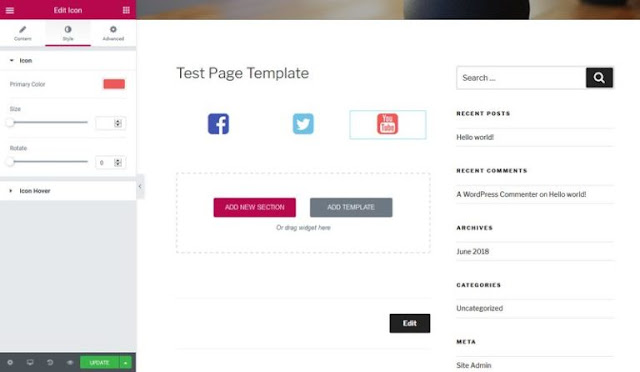
For instance, if you choose the three-column layout you can add widgets to each column separately. In the example below, we added three social icons from the Elements panel, one to each column. Elementor properly aligned them within the section and you can also easily edit the related styles such as color, size, margins, and paddings.
Elementor’s visual builder allows you to hide each element on different screen resolutions (desktop, tablet, mobile), and control the responsive aspects of your design as well.

OTHER FEATURES
Both Oxygen 2.0 and Elementor offers a couple of additional features. Moreover, both give you access to a separate design library in case you prefer to start with a pre-made design. Both of them have an awesome documentation with a number of tutorials, videos, and other learning materials as well.
OXYGEN 2.0
Oxygen 2.0 comes with the awesome Dynamic Data feature that makes it possible to link design elements created inside the visual builder to data from your WordPress database. You can also easily export and import all your CSS and other design settings you created with Oxygen. Besides, you have access to the Font Awesome and Linearicons SVG libraries, install your own SVG sets, and integrate Oxygen 2.0 with your Typekit account, too.

ELEMENTOR
Elementor has a cool Role Manager where you can configure which kind of users (Subscriber, Contributor, Author, Editor) can access the visual editor interface. Elementor also allows you to easily put your entire website into Maintenance Mode while you are editing the design. Besides, you can add your custom fonts to Elementor, that you can then use right from the visual page builder interface.

CONCLUSION
Oxygen 2.0 and Elementor are both great WordPress site builders. Oxygen 2.0 comes with some advanced features such as the flexbox layout engine, class-based editing, and Structure panel that make it possible to create fine-tuned and professional WordPress sites.
Elementor is more beginner-friendly and lets you quickly build on top of an existing theme. However with Oxygen 2.0, you don’t need to rely on a theme and can create even complex design systems. Think about your goals and needs and choose whichever fits them better—most likely, you won’t be disappointed with either of them.



Post a Comment