Modal windows were always the realm of JavaScript and there are plenty of scripts to try.
But with CSS3 it’s even easier to create a modal in pure CSS. The effects are somewhat limited but you can still make an excellent experience without relying on scripting.
Most of these CSS examples are scattered to various corners of the web so I’ve curated some of the best ones here. These vary from simple code snippets to more thorough libraries but they’re all open source and reusable.
1. CSS MODAL
CSS Modal is one of the best projects you can find for modals and it’s hosted openly on GitHub. It’s a totally free CSS library for modals with custom animations too.
You can add pretty much anything into the modals from plain text to image galleries and embedded videos. There aren’t any limitations on size or behavior so it’s a fantastic choice for pretty much any website.
Not to mention this is fully responsive and works for all devices and all screen sizes. Installation is a breeze and this thing even comes with a Sass plugin to boot.
2. PURE CSS MODAL
Here’s one other modal library I really like also hosted on GitHub. This not only supports fading animations but can appear to animate into view from any direction.
The modal design itself is pretty simple and could certainly use some TLC. But it has all the basic features you’d need like an X button to close and enough space to hold whatever you want (content/images/etc).
Also this has an important feature where the user can tap the page background to hide the modal. This isn’t found in every modal window script but it’s a cornerstone of great UX.
Definitely check out this library if you want animation effects on your modal windows. It’s totally free and has more detailed setup info on the GitHub repo.
3. MODALCSS
For a real simple modal design check out the Modalcss repo created by Pedro Laxe. This one’s a bit older with the latest updates being a year ago (as of this writing).
But the modals still work just as well and there’s no reason to think CSS modals will lose browser support. Not to mention this was designed to be responsive and targeted towards mobile users with the easiest UX possible.
It does support video embeds although this one does not support custom slideshows.
Worth using if you want a simple design with a simple setup.
4. PURE DESIGN
For aesthetics this modal script is one of my favorites. It was designed by GitHub user LeoZhang and only requires about 100 lines of CSS.
The live demo is in Chinese but thankfully you don’t need to read the content to see how it works. Everything about the design is fantastic from the CTA button to the small X icon in the top corner (also pure CSS).
One thing I don’t like is that you can’t close this by clicking on the background. Maybe this feature could be added but as it stands this does feel limited without that feature.
Yet with gorgeous animations and a beautiful design this is still an excellent choice for a pure CSS modal.
5. HTML5/CSS3 MODAL WINDOW
Developer Cameron Baney created his own version of the HTML5/CSS3 modal with pretty solid results.
You can browse through the source code here and take a peek at the live demo if you wanna see this in action. It’s a very simple effect with a slide-down animation and a “close” button rather than the X icon.
Unfortunately this repo hasn’t been updated in 4+ years so it’s unlikely this’ll get maintenance from the developer. But it does work well as a template that you can copy/paste and change up for your own site.
6. MODAL BY FELIPE FIALHO
This no-JS modal uses the CSS :target selector to trigger the modal and close it. It’s a great way to handle user interactions with pure CSS and it supports older browsers like Internet Explorer(specifically IE9+).
Surprisingly this modal comes from an entire pack of CSS solutions created by developer Felipe Fialho.
These are all totally free and you can download the source code directly for modals, slideshows, tooltips, and quite a bit more.
7. CSS-MODALS
Frontend developer John Uberbacher created a few CSS modals for free on GitHub. These aren’t anything too special but they do look great and work as expected.
By default these support the click-to-hide feature where you can click the background to hide the modal. These modals are also responsive although they’re tough to test because the demo is hosted on CodePen.
Still the setup is pretty easy and it just requires a few HTML elements with a modal container. Great snippet for getting started with a very simple modal without all the frills.
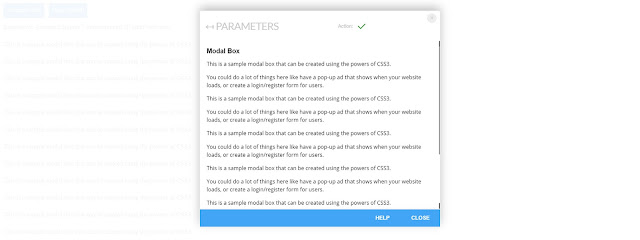
8. PURE CSS MODAL BOX
For full browser compatibility without sacrificing design check out this modal script. It’s built to be fully responsive and even works in browsers as old as IE7.
The CodePen demo isn’t exactly “pretty” but it is functional. You can always take this code and mold it as you see fit which makes it an excellent starting point for any web project.
It comes with a fixed modal size and a built-in scrollbar so you can include content that’s longer than the container. Plus it comes with a close button and a small X icon in the corner, both of which are functional and easy to move around the layout.
9. BASIC CSS
I’m a fan of minimalist design and try to use this in all my websites. This style typically focuses more on the user experience and creating simple yet intuitive interfaces.
This modal window script created by developer Timothy Long is a fantastic example of minimalism in action.
It runs like many of the other scripts and works on pure CSS. Although this one is not meant to be totally response from what I can tell, but it may just be an issue with CodePen’s viewer.
Yet with only 90 lines of CSS and 15 lines of HTML this should be an easy thing to recreate and even expand with responsive styles on your own.
10. CLEAN MODAL WINDOW
Last but certainly not least is this simple modal created by Beijing GitHub user rodickmini. It’s also extremely simple featuring only 40 lines of CSS and about 10 lines of HTML.
It’s probably the smallest example I’ve seen but it’s also very blunt and to-the-point. No animations, no fading effects, no sliding effects.
Clicking the toggle button immediately displays the modal and the darker page overlay. It doesn’t support closing the modal by clicking the background so it is rudimentary, but this is exactly what some devs what for a starting template.
But if this is a little too simple for your taste there’s bound to be something in this list that’ll work for you.
But with CSS3 it’s even easier to create a modal in pure CSS. The effects are somewhat limited but you can still make an excellent experience without relying on scripting.
Most of these CSS examples are scattered to various corners of the web so I’ve curated some of the best ones here. These vary from simple code snippets to more thorough libraries but they’re all open source and reusable.
1. CSS MODAL
CSS Modal is one of the best projects you can find for modals and it’s hosted openly on GitHub. It’s a totally free CSS library for modals with custom animations too.
You can add pretty much anything into the modals from plain text to image galleries and embedded videos. There aren’t any limitations on size or behavior so it’s a fantastic choice for pretty much any website.
Not to mention this is fully responsive and works for all devices and all screen sizes. Installation is a breeze and this thing even comes with a Sass plugin to boot.
2. PURE CSS MODAL
Here’s one other modal library I really like also hosted on GitHub. This not only supports fading animations but can appear to animate into view from any direction.
The modal design itself is pretty simple and could certainly use some TLC. But it has all the basic features you’d need like an X button to close and enough space to hold whatever you want (content/images/etc).
Also this has an important feature where the user can tap the page background to hide the modal. This isn’t found in every modal window script but it’s a cornerstone of great UX.
Definitely check out this library if you want animation effects on your modal windows. It’s totally free and has more detailed setup info on the GitHub repo.
3. MODALCSS
For a real simple modal design check out the Modalcss repo created by Pedro Laxe. This one’s a bit older with the latest updates being a year ago (as of this writing).
But the modals still work just as well and there’s no reason to think CSS modals will lose browser support. Not to mention this was designed to be responsive and targeted towards mobile users with the easiest UX possible.
It does support video embeds although this one does not support custom slideshows.
Worth using if you want a simple design with a simple setup.
4. PURE DESIGN
For aesthetics this modal script is one of my favorites. It was designed by GitHub user LeoZhang and only requires about 100 lines of CSS.
The live demo is in Chinese but thankfully you don’t need to read the content to see how it works. Everything about the design is fantastic from the CTA button to the small X icon in the top corner (also pure CSS).
One thing I don’t like is that you can’t close this by clicking on the background. Maybe this feature could be added but as it stands this does feel limited without that feature.
Yet with gorgeous animations and a beautiful design this is still an excellent choice for a pure CSS modal.
5. HTML5/CSS3 MODAL WINDOW
Developer Cameron Baney created his own version of the HTML5/CSS3 modal with pretty solid results.
You can browse through the source code here and take a peek at the live demo if you wanna see this in action. It’s a very simple effect with a slide-down animation and a “close” button rather than the X icon.
Unfortunately this repo hasn’t been updated in 4+ years so it’s unlikely this’ll get maintenance from the developer. But it does work well as a template that you can copy/paste and change up for your own site.
6. MODAL BY FELIPE FIALHO
This no-JS modal uses the CSS :target selector to trigger the modal and close it. It’s a great way to handle user interactions with pure CSS and it supports older browsers like Internet Explorer(specifically IE9+).
Surprisingly this modal comes from an entire pack of CSS solutions created by developer Felipe Fialho.
These are all totally free and you can download the source code directly for modals, slideshows, tooltips, and quite a bit more.
7. CSS-MODALS
Frontend developer John Uberbacher created a few CSS modals for free on GitHub. These aren’t anything too special but they do look great and work as expected.
By default these support the click-to-hide feature where you can click the background to hide the modal. These modals are also responsive although they’re tough to test because the demo is hosted on CodePen.
Still the setup is pretty easy and it just requires a few HTML elements with a modal container. Great snippet for getting started with a very simple modal without all the frills.
8. PURE CSS MODAL BOX
For full browser compatibility without sacrificing design check out this modal script. It’s built to be fully responsive and even works in browsers as old as IE7.
The CodePen demo isn’t exactly “pretty” but it is functional. You can always take this code and mold it as you see fit which makes it an excellent starting point for any web project.
It comes with a fixed modal size and a built-in scrollbar so you can include content that’s longer than the container. Plus it comes with a close button and a small X icon in the corner, both of which are functional and easy to move around the layout.
9. BASIC CSS
I’m a fan of minimalist design and try to use this in all my websites. This style typically focuses more on the user experience and creating simple yet intuitive interfaces.
This modal window script created by developer Timothy Long is a fantastic example of minimalism in action.
It runs like many of the other scripts and works on pure CSS. Although this one is not meant to be totally response from what I can tell, but it may just be an issue with CodePen’s viewer.
Yet with only 90 lines of CSS and 15 lines of HTML this should be an easy thing to recreate and even expand with responsive styles on your own.
10. CLEAN MODAL WINDOW
Last but certainly not least is this simple modal created by Beijing GitHub user rodickmini. It’s also extremely simple featuring only 40 lines of CSS and about 10 lines of HTML.
It’s probably the smallest example I’ve seen but it’s also very blunt and to-the-point. No animations, no fading effects, no sliding effects.
Clicking the toggle button immediately displays the modal and the darker page overlay. It doesn’t support closing the modal by clicking the background so it is rudimentary, but this is exactly what some devs what for a starting template.
But if this is a little too simple for your taste there’s bound to be something in this list that’ll work for you.













Post a Comment